|
Чтобы "Форма для загрузки нескольких изображений" работала
динамически, надо использовать javascript.
Но обычное использование свойства " innerHTML " здесь не поможет.
При измене структуры в черте родительского тега по отношению к
" <input type="file"/> ", когда кликнул по кнопке
" Добавить поле " происходит потеря предыдущего выбранного файла.
Но этого избежать можно:
1) Все другие части формы, которые появляются и исчезают, должны иметь
свой отдельный родительский тег с индексом. Например динамика вставки
списка или ссылки в комментариях должна появляться и исчезать в своей
отдельной ветке тегов.
2) Появление нового " <input type="file"/> " для очередного файла,
сбрасывает выбор предыдущего, если " <input type="file"/> "(ы)
имеют общий родительский тег с одним индексом. Но можно создать для них
все сразу отдельные родительские теги со своими индексами, а кнопкой
" Добавить поле " вставлять в них свой очередной инпут. И сама кнопка
должна иметь отдельный родительский тег со своим индексом. Так как в ее
структуре тоже происходит изменение( меняется аргумент в функции которая
создает очередной инпут). И тогда предыдущий выбор сохранится. |

|
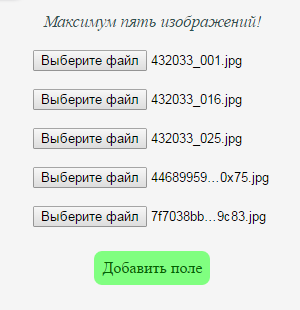
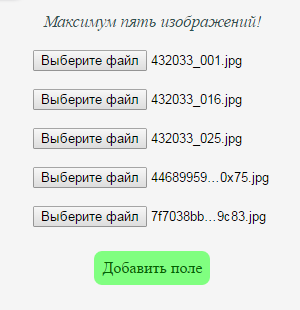
Пример работы формы:
Нажмите на иконку  (При появлении пятого поля иконка исчезнет.)
(При появлении пятого поля иконка исчезнет.)
Показ цветного кода скрипта влияет на работу самого скрипта, я не сразу
понял в чем дело. Пока разбирался написал новый вариант скрипта.
Пришлось цветной код перенести на другую страницу.
В примере работы используется новый вариант, а в показе кода он первый.
Сам цветной код здесь!
Php обработчик формы загрузки здесь!
Не забудьте тегу " form " добавить атрибут кодирования данных с значением
" enctype="multipart/form-data" ".
Надеюсь моя статья и мой пример кода вам будут полезны.
Для того чтобы оставить свой отзыв или задать вопрос, регистрация не требуется!
Скрипт бесплатный и устанавливать можете на любое количество ваших сайтов,
но распространять можно только с присутствием ссылки на этот сайт,
с места распространения. Удачи! Алексей.
Скрипт слайдера | Zip распаковщик | Скрипт счетчик | Скрипт Обр. связи | Нажмите, чтобы увеличить
Ротатор рекламных материалов AVL | Сколько сейчас на сайте | Онлайн (online) подсветка программного кода
Скрипт для подсветки программного кода | Форма для загрузки нескольких изображений
Два примера кода формы для загрузки нескольких изображений | Php обработчик загрузки нескольких изображений на сервер
Ваш комментарий или вопрос
Если нашу ссылку вставите себе на сайт по адресу написанному вами в
комментарии, то ваш адрес тоже станет ссылкой!